- Patrick Henkelmann
- Hits: 448
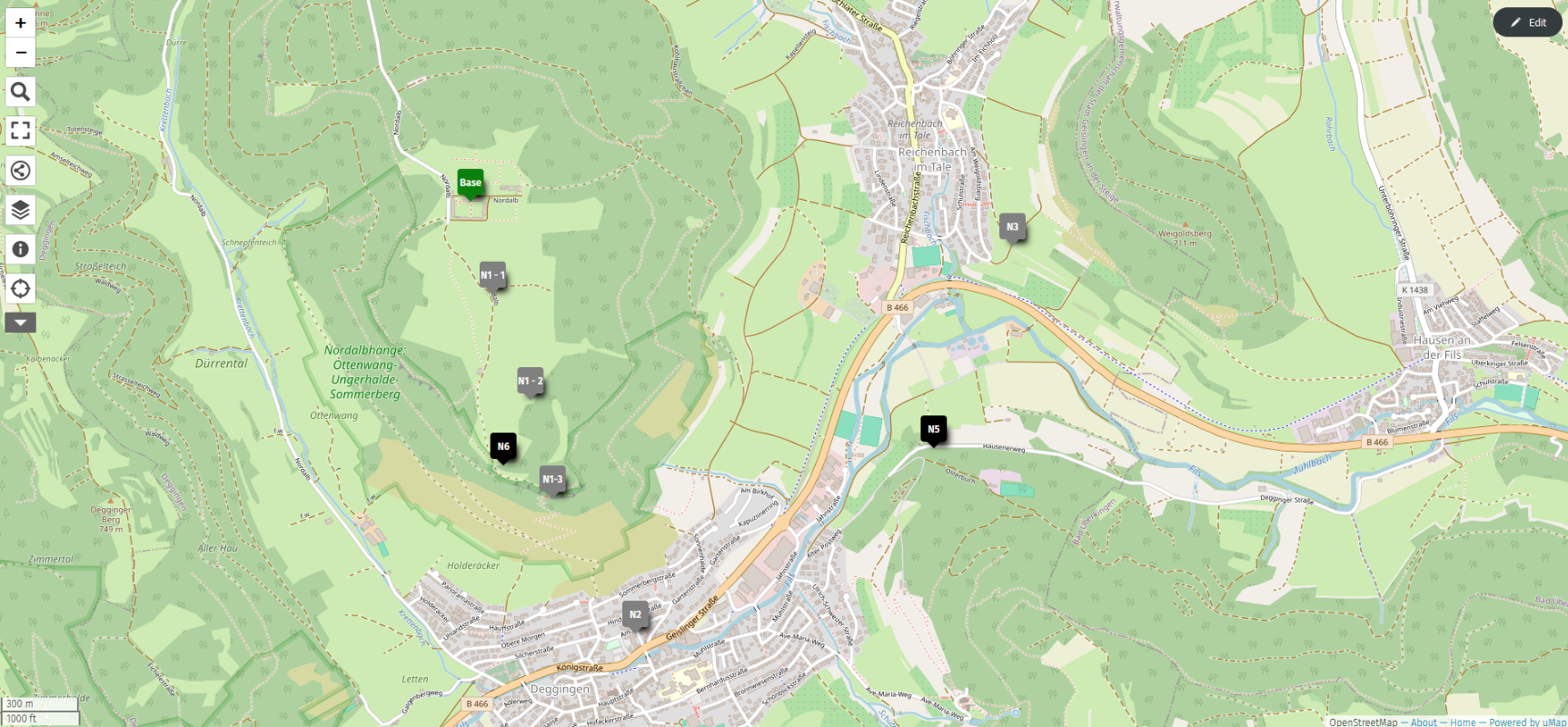
UMap für interaktive Karten
Als ergänzende Software zum OpenStreetMap Server habe ich etwas gesucht, damit man Marker auf eine Karte setzen kann. Gefunden habe ich UMap und habe den Docker gleich mal installiert. Nun ist es möglich frei auf der Karte Marker mit Infos zu erstellen. Auch Linien und Flächen sind möglich. Zudem lassen sich die Karten mit Namen und Berechtigungen speichern, auch komplett öffentlich.
Für die Installation habe ich mich für den Docker Container entschieden (GitHub: https://github.com/umap-project/umap). Mit dem Docker Compose laufen die zwei Container (db und app) innerhalb kürzester Zeit.
Docker-Compose.yml
version: '3'services: db: healthcheck: test: ["CMD-SHELL", "pg_isready -U postgres"] interval: 2s image: postgis/postgis:14-3.3-alpine restart: always environment: - POSTGRES_HOST_AUTH_METHOD=trust volumes: - db:/var/lib/postgresql/data
app: depends_on: db: condition: service_healthy image: umap/umap:2.2.0 restart: always ports: - "${PORT-8000}:8000" environment: - DATABASE_URL=postgis://postgres@db/postgres - SECRET_KEY=5047233200 - SITE_URL=http://pbx/ - UMAP_ALLOW_ANONYMOUS=True - DEBUG=1 volumes: - data:/srv/umap/uploads
volumes: data: db:
Damit man sich in das Admin Backend (http://server:8000/admin) anmelden kann, muss man sich einen Superuser erstellen, das geschieht im Container:
umap createsuperuser
Zusätzlich habe ich noch einige Icons installiert, dies geht auch um einiges schneller über die CLI. Download hier: OSMIC Icons, REMIX Icons
Installation:
# Copy to docker volumecp remix /var/lib/docker/volumes/umap_data/_data/pictogram -rcp osmic /var/lib/docker/volumes/umap_data/_data/pictogram -r
# Jump into Containersudo docker exec -it umap-app-1 /bin/bash
# Import Iconsumap import_pictograms --attribution "REMIX" /srv/umap/uploads/piktogram/remixumap import_pictograms --attribution "OSMIC" /srv/umap/uploads/piktogram/osmic
# You can remove the folders
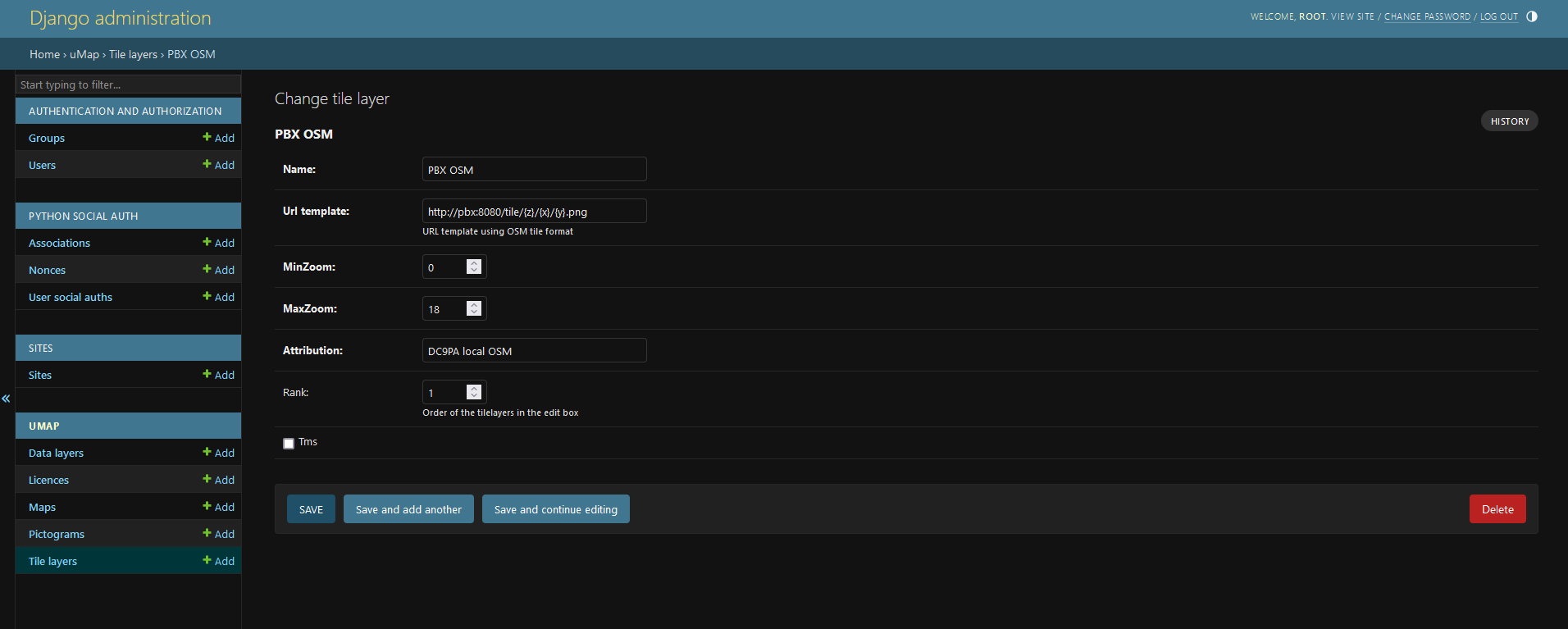
Nun fehlt nur noch der passende Tile Server im Backend. Erstmal habe ich den default entfernt und OpenStreetMap hinzugefügt. Für die lokale Open Street Map wurde es nun schwieriger, denn bis jetzt habe ich noch keine Option gefunden auf die aktuelle Host-URL mit einem anderen Port zu verweisen. Demnach habe ich die lokalen Maps mit allen möglichen Hostnames ertellt, in meinem Fall pbx:8080 und dc9pa-001.local.mesh:8080.
Die URL sind immer nach dem gleichen Prinzip aufgebaut:
http://{s}.<host>/tiles/{z}/{x}/{y}.png => z = Zoom, x und y = Position, s = Server (a - c, optional)
http://pbx:8080/tile/{z}/{x}/{y}.png
http://{s}.openstreetmap.org/tile/{z}/{x}/{y}.png